This post will help you create good visual slides. Visual slides are slides which have a visual appeal and are not the normal text heavy slides. A visual slide mostly has an image with some text. But it can be a text only slide as well. You can make text to look like images.
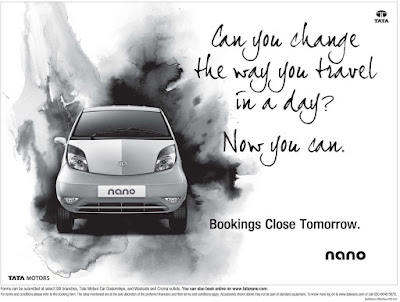
Here is a print ad of Tata Nano (source: agencyfaqs.com). Have a look.

I am not getting into whether this is a great ad or not. That's not our objective. Let us analyze this ad from a design perspective. This ad has got 3 'elements'; The image of the car, the words "Can you change the way... Now you can." and the block of words "Bookings Close Tomorrow. Nano."
Visual Elements
A good ad should have no more than 3 elements. The lesser the elements the better it is. The amount of time the reader has exposure to an ad is limited. Hence the ad needs to catch attention and convey the meaning very fast. An element can be a text or an image or a combination of both. The image of Nano is one element whereas the the sentences 'Bookings Close Tomorrow' and 'Nano' are one element because they are placed together.
Lesson for Slide Design: While creating a visual slide, decide on the number of elements you should have. Have no more than 3 elements. If there is more text, bringing two related sentences together can reduce the number of visual elements on the slide.
Eye Movement
When an ad is made the designer has to decide on how will people see the ad. What should they see first and what next. In this ad, you would have seen the car first, and then the words "Can you change the way you travel... Now you can." Only after this will your eyes move to "Bookings Close Tomorrow. Nano."
Lesson for Slide Design: While creating your visual slide, you should be clear how the audience will see the slide. What will they see first and what will they see next and so on. How do you ensure this? You ensure this by adjusting the attributes of the elements.
Adjusting the Attributes of Elements
A visual element dominates or becomes more prominent over other elements by virtue of its size, color, style and other attributes. If the Nano car image gets shrunk by 50%, chances are that you will not see it first. As a rule, our eyes always go to the image first. But the colors and the size matter a lot.
Imagine that the font size of "Can you change the way... Now you can." is made much smaller than "Booking Close..." chances are that after the image of Nano your eyes will fall on "Bookings..." and not on "Can you change..."

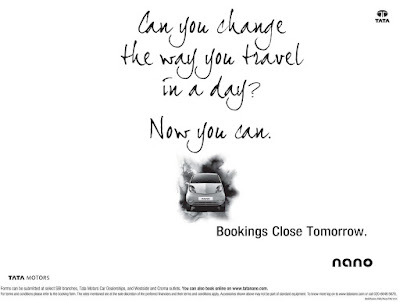
Have a look at the new ad now. I have edited this in Photoshop. The car has become 25% of its earlier size and everything else remains the same. Notice that the ad doesnt look so nice. The eyes first go to the text and then to the car. The plot is gone.
Lesson for Slide Design: If there are visual elements in your slide then you need to decide the order in which they should be seen. If you want one sentence to dominate over other try increasing its font size or making it bold or changing its color. It is not as hard as it may seem now. Once you have become aware of 'elements and attributes' it will not be a tough task to implement.
To Summarize What We Have Learnt
1. Decide on how many visual elements you want in the slide
2. Arrange the elements on the slide. To reduce the number of elements, merge two related elements
3. Decide the eye movement of the audience by adjusting the attributes of the elements like size, color, etc.
Every slide has a story and there is a way the story needs to be told. In Nano's case, the image has to come first and then only will the story make sense and appeal to people. Know your story and say it well!
No comments :
Post a Comment