 This is not a normal animation which people use, but this can be of immense use in cases where you want to present points in a sequence. Presenting one bullet at a time ensuring full audience attention on the presented point. It is especially helpful when you have many bullet points and you don't want to show all of them on the slide. This is how you do it.
This is not a normal animation which people use, but this can be of immense use in cases where you want to present points in a sequence. Presenting one bullet at a time ensuring full audience attention on the presented point. It is especially helpful when you have many bullet points and you don't want to show all of them on the slide. This is how you do it.Step-1
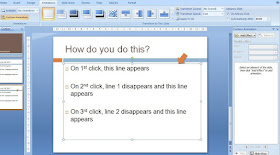
Click on the placeholder (denoted by arrow) -> Go to Animations tab -> Choose Custom Animation
 Step-2
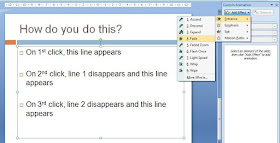
Step-2Add Effect -> Entrance -> Fade
This effect will ensure every bullet point will enter with a 'fade' effect. You can choose any other Entrance Effect you desire.
 Step-3
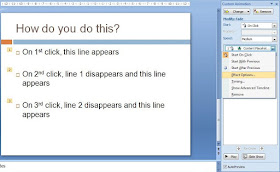
Step-3Under Custom Animation on the right, select Effect Options.
 Step-4
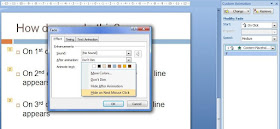
Step-4Under Effects Tab -> After Animation -> Choose Hide on Next Mouse Click
Your animation is ready!
 Try this out and use it when you want 100% audience attention on one of your bullet points.
Try this out and use it when you want 100% audience attention on one of your bullet points.What if you don't use bullet points? Bullet points have already become the most despised thing about presentations today. What if you just have 3 text boxes? How do you animate them in a similar manner? Click and the first text box appears. Click again and it disappears and the next text box appears.
Try solving this exercise and let me know how you did it? Unable to solve, shoot me a mail or leave a comment on the blog.
THANK YOU SO MUCH!!! Saved my butt here :)
ReplyDeletewelcome :-)
ReplyDeleteI love this expalnation it was very easy to follow . Thank you
ReplyDeleteThank youuuu
ReplyDeletethis is exactly what I needed . thank you!
ReplyDeleteGreat tutorial. Thank you!
ReplyDeleteThanks straight to the point no nonsense... :)
ReplyDelete